Designing the general look and feel of your Crowdfunding and Peer-to-Peer Fundraising Page starts with the Logo and Branding section.
It will inherit the settings and images from Shared Settings or the Campaign Settings if they are different, but you can personalize it at the this level too.

If you ever wish to revert back to any Campaign settings, you can click the Use default settings link that will appear once you change any setting.
To get to the Fundraising Page’s Logo and Branding section, after creating your Crowdfunding and Peer-to-Peer Fundraising activity, select the Fundraising Page category on the left. Then open the Logo & Branding section in the middle.
Brand Logo

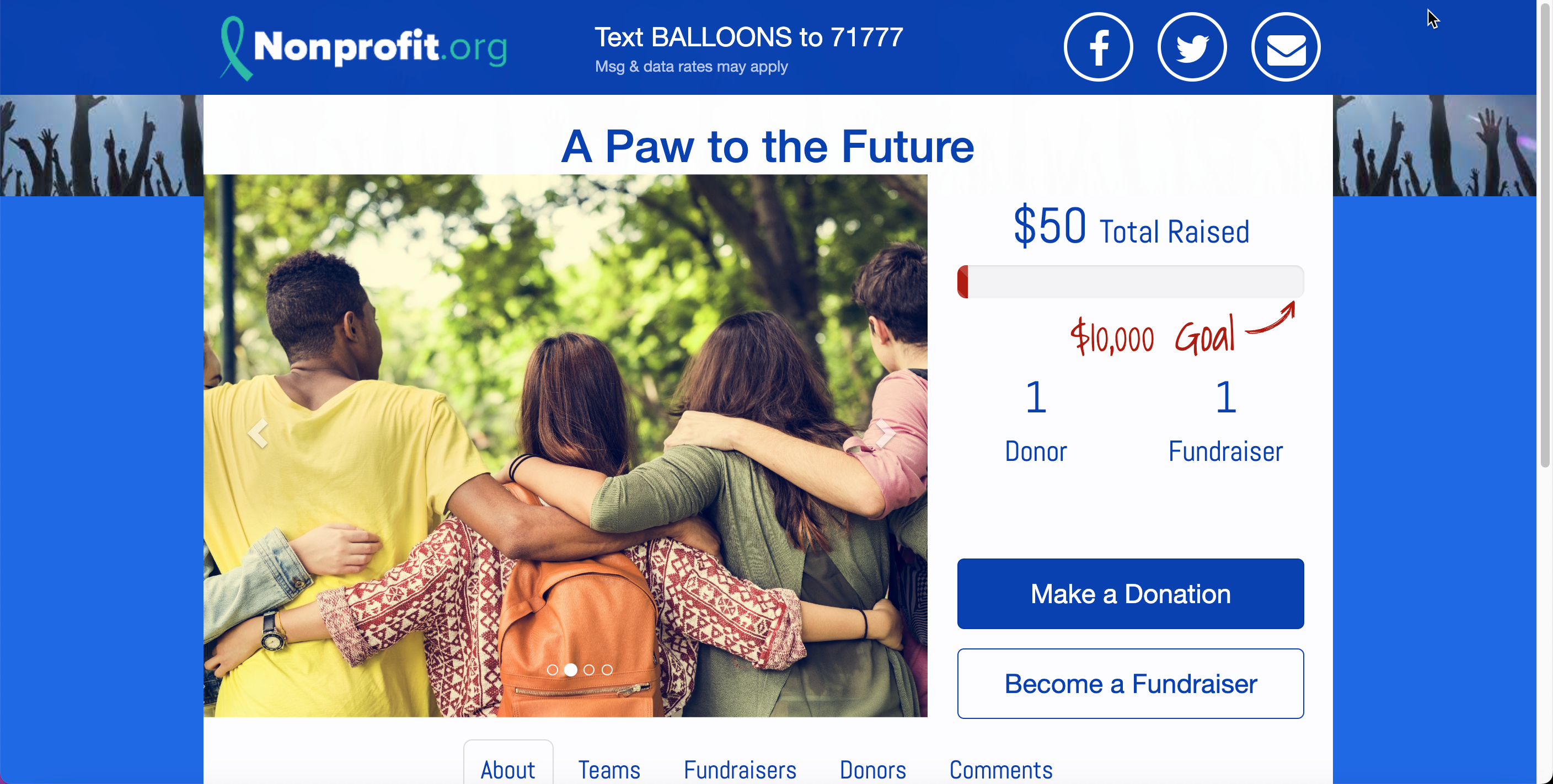
- This logo will appear in the banner. It starts by bringing in the Campaign Logo, but can be changed here by clicking on Upload New.
- For best results, the Logo should look good at 86 pixels tall (height), and 500 pixels or less wide. For more information on Image Sizes, click here.
- It is recommended to use an image that has a transparent background so it blends into the banner making it look more like it is part of the page rather than "tacked on."




Background Image

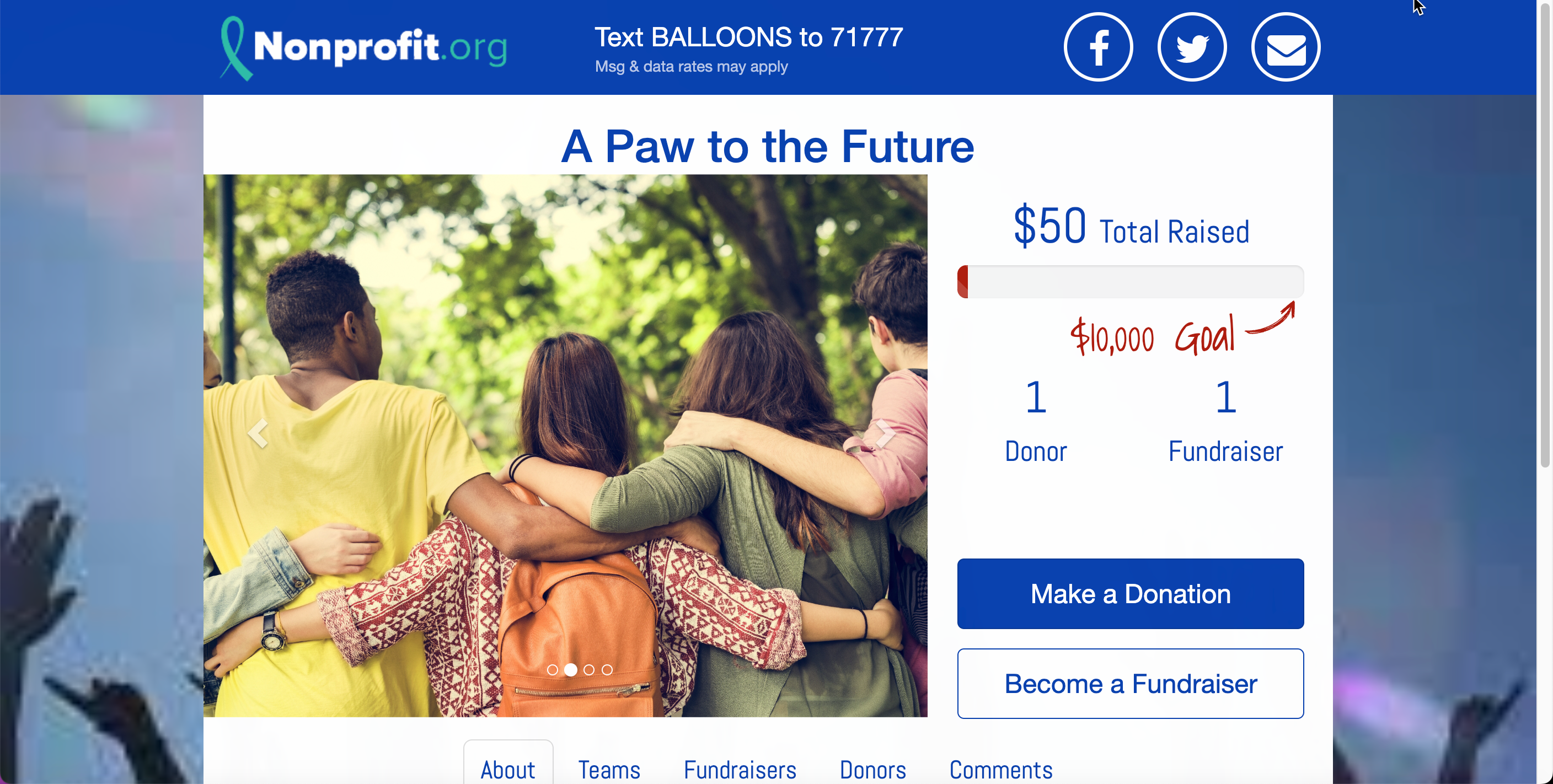
- This is image that is displayed in the background when viewed from a computer or other large screen device.

- It is suggested that the photo be 1920x1080px in size for best formatting.
- You also have three choices in which to change the formatting of the background image:
- Full: The default and recommended setting is Full (shown above). The image stretches to fit the size of the screen. If you are using a smaller than recommended image, this option likely will produce a stretched out image to fit the screen, which is why we recommend the larger size.
- Tile: Repeat the (smaller) image multiple times both vertically and horizontally, filling your entire screen with copies of the one image.

- Repeating: Tile the image horizontally, only, along the top of the page. You may consider adding a background color to complement the tiled image.


- If you would like no background at all, you may also switch it from Show to Hide.
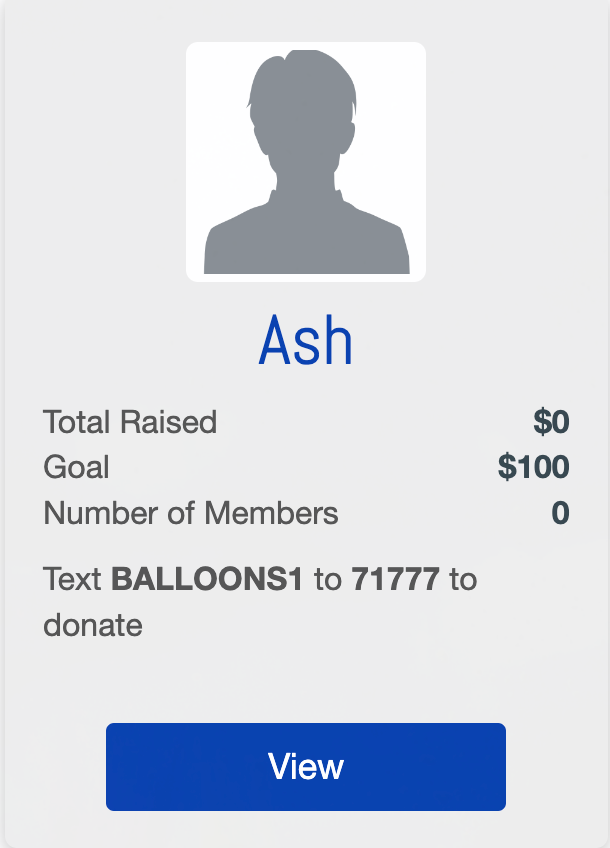
Card Style

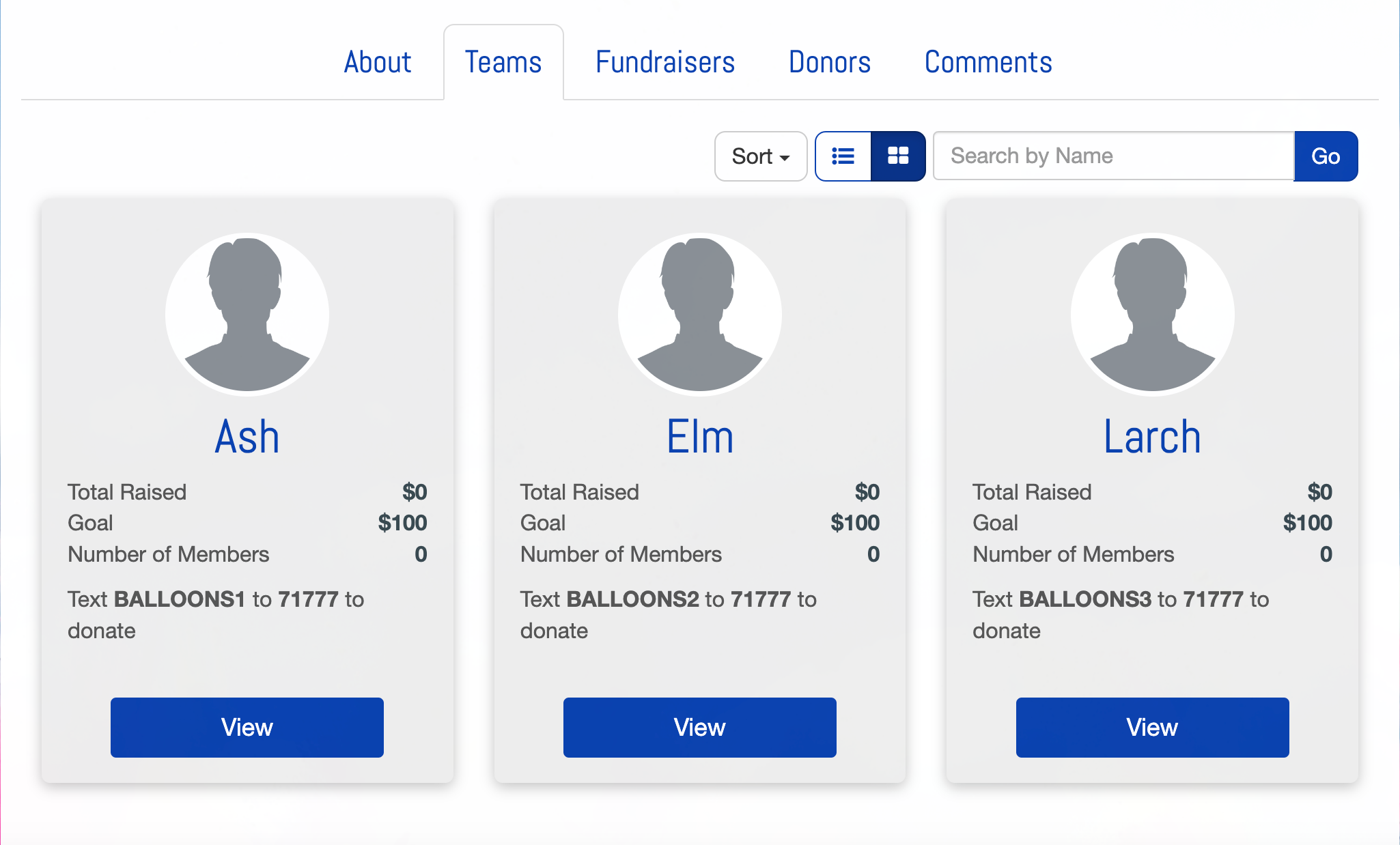
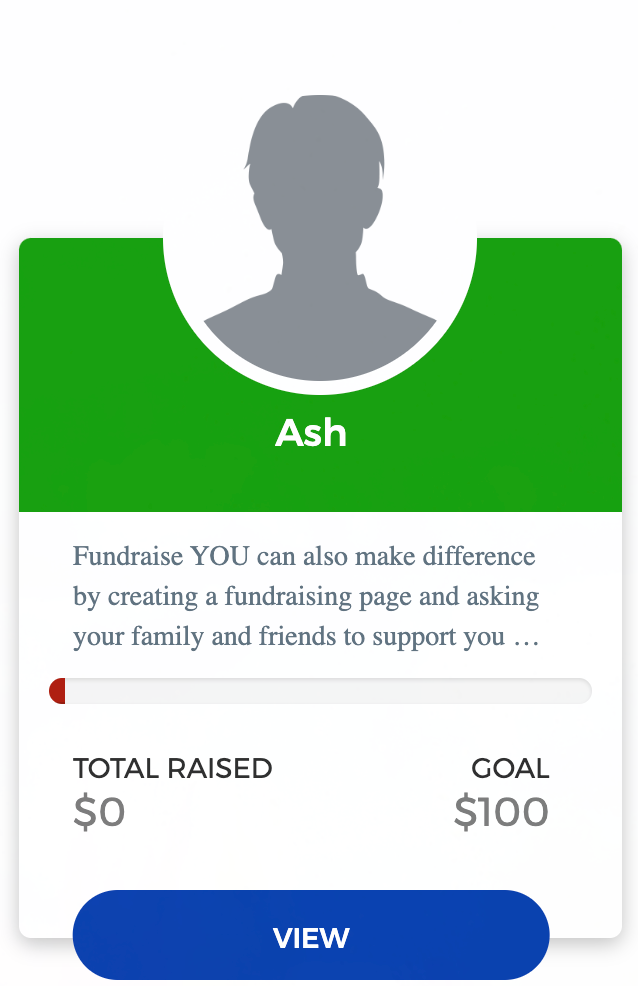
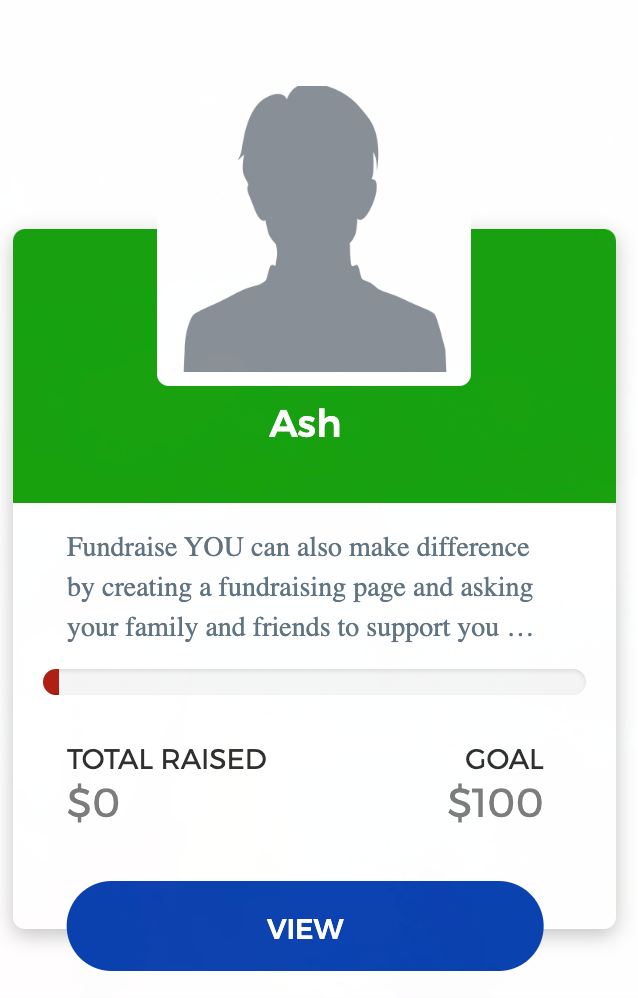
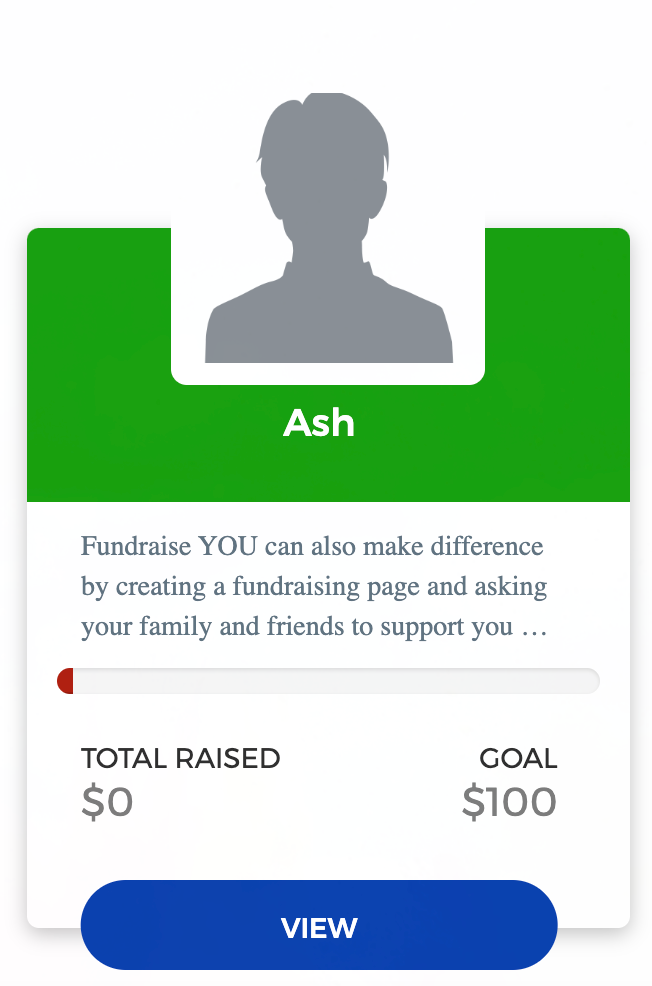
- Team and Volunteer Fundraiser “cards” displayed on their corresponding Tabs. These cards display the team or fundraiser’s picture and a summary of their involvement with your Crowdfunding and Peer-to-Peer Fundraising campaign.
- Clicking the card goes to the team's or fundraiser’s page.
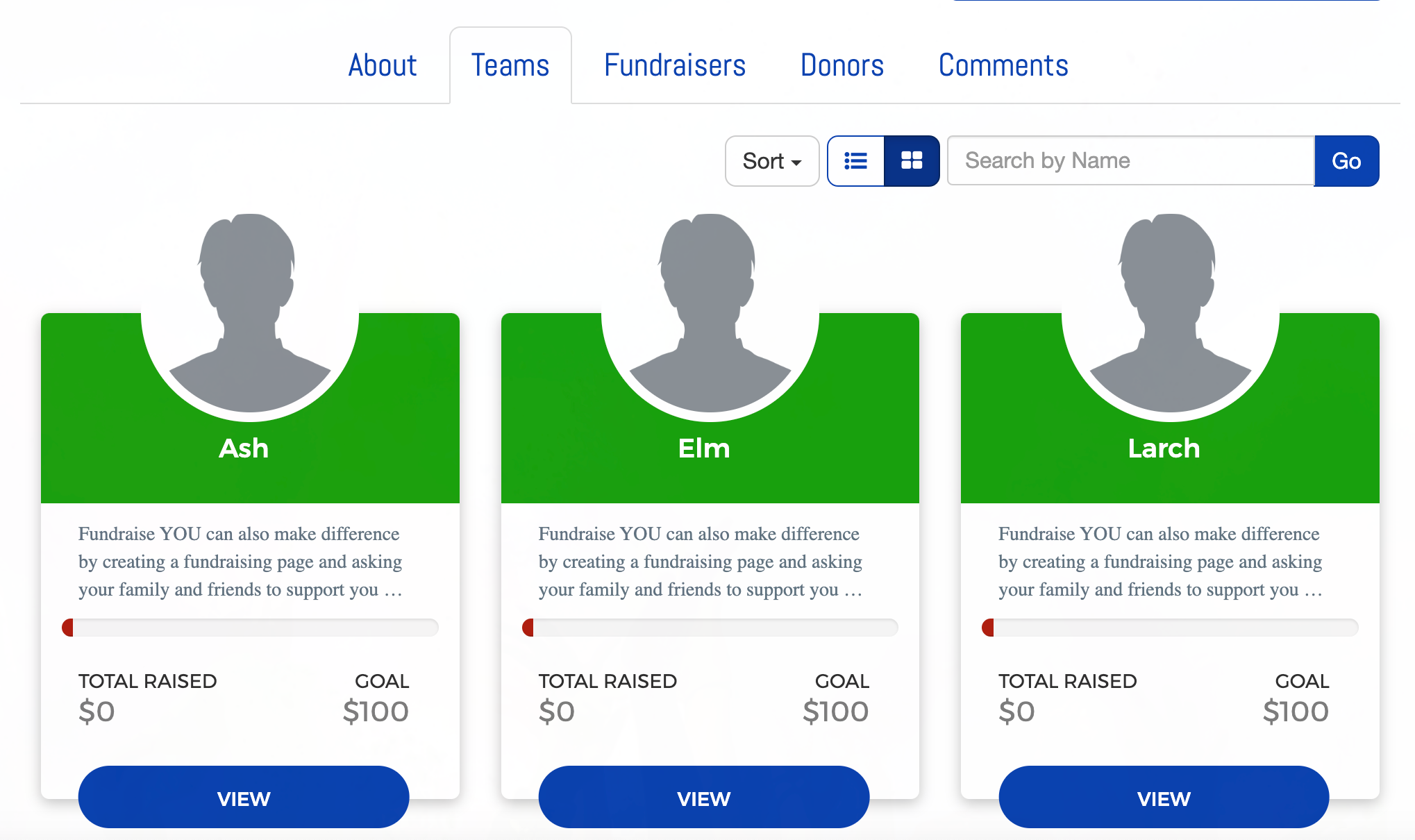
- Descriptive Style


- Frames the Team or Fundraiser’s picture in a wide colorful bar, known as the Card Background Color.
- Team name or Fundraiser's name and team appear in the Card Background Color bar.
- The card will be white and will show the first part of the text on the team’s or fundraiser’s page.
- Provides a goal progress bar, and numerical versions of the amount raised and their goal.
- Card Background Color: Change by typing the hexadecimal color code or by clicking on the color square and picking the color of your choice using the circle then the wheel.

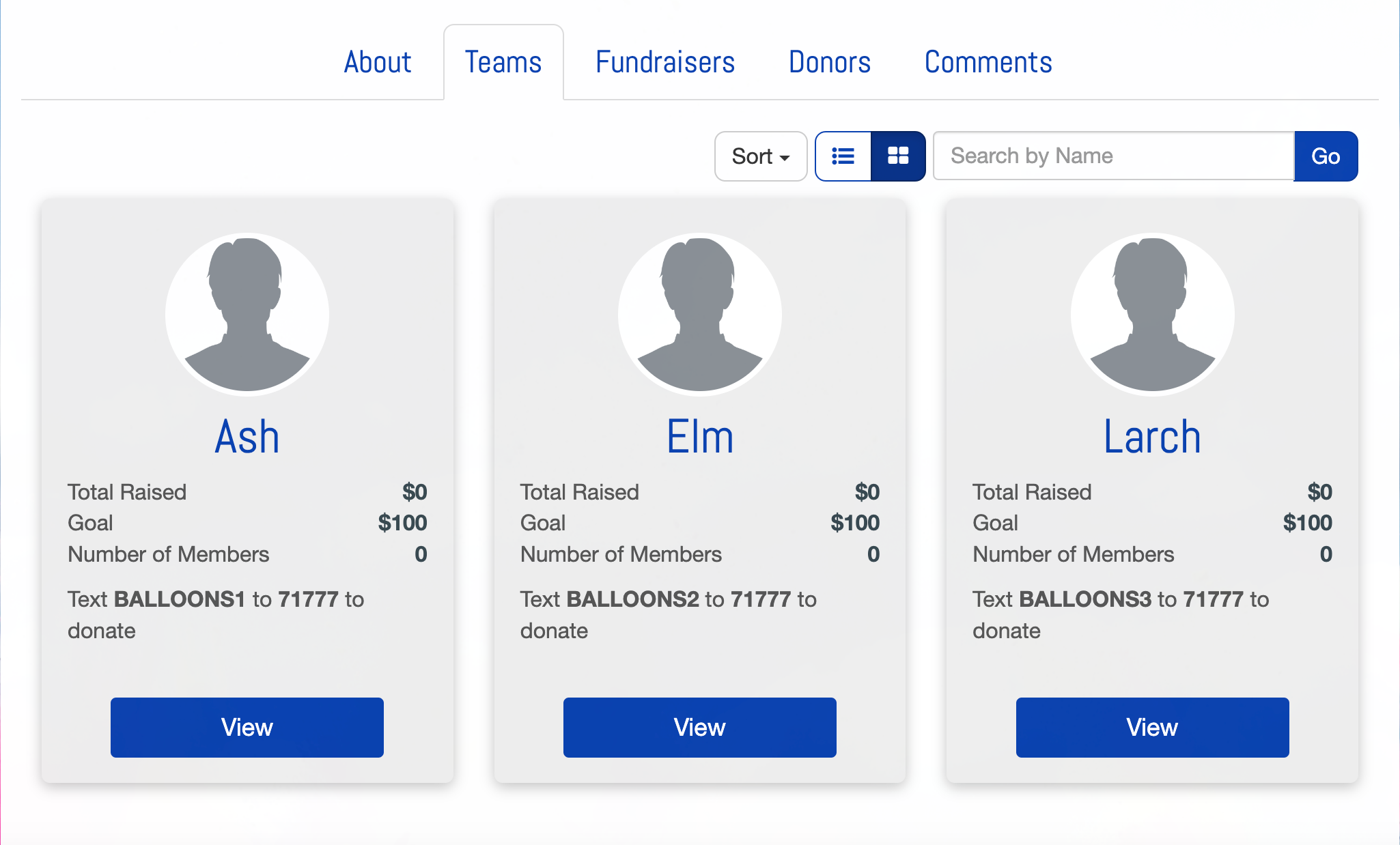
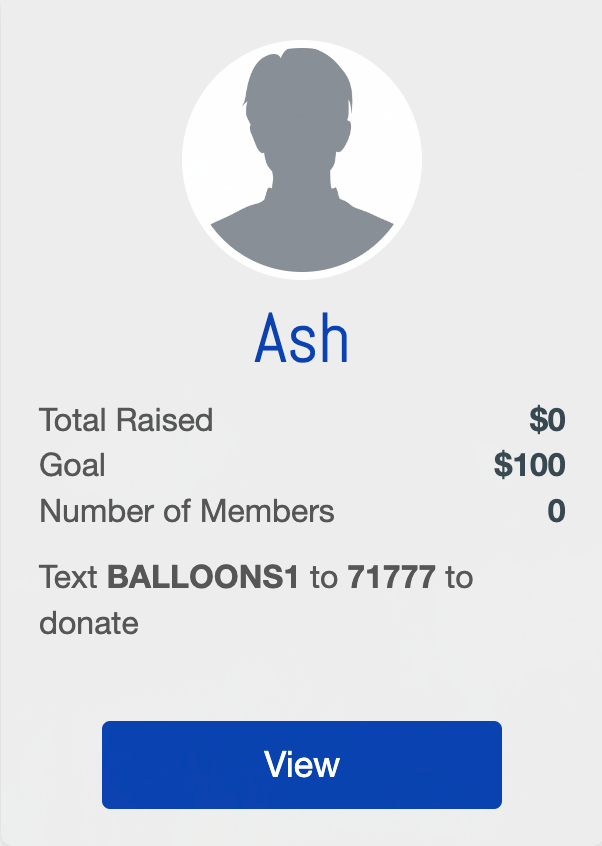
- Basic Style


- The Basic style is more text centric in a grey card
- Showing the Team’s or Fundraiser’s picture and name, amount raised, goal and donors.
Display Profile Pictures as
- Your fundraisers can provide images for Profile Pictures when they sign up using the Sign Up Form. You can choose how those pictures will be displayed: As a Circle, as a Rounded square, or as a Thumbnail.
- Team and Fundraiser images should be square to avoid any cropping or stretching. The actual size displayed will be 143 pixels by 143 pixels.
 |  |  |
 |  |  |
 |  |  |
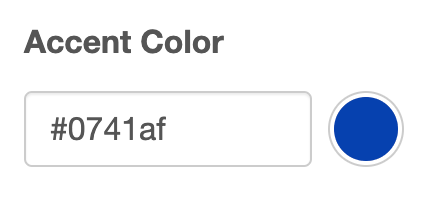
Accent Color

- The Accent Color will change the overall color of the activity, including the banner, the buttons, the larger text (“Header text” in HTML terms), outlines and links.
- Initially imported from the Campaign color
- Change the color by typing the hexadecimal code or by clicking on the color circle and picking the color of your choice using the square then the wheel.
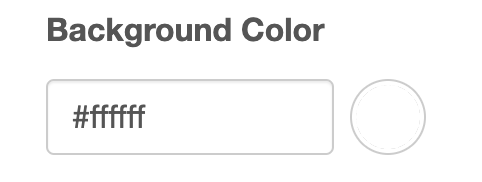
Background Color

- The Background Color will be the color of the background of your form if you choose not to upload a background image.
- Only displayed in the background when viewed from a computer or other large screen device.