Your organization can create Website Donation forms for your website as well as for specific campaigns. Each form can be embedded on a webpage or linked to as a free-standing donation page. The main one is created as a Website Donation Form. Others are created as Text to Donate forms.
Talk with your webmaster about getting SSL on your webpage.
If you cannot get SSL or while it is in the works, it is recommended to simply link out to your GiveSmart Fundraise form instead of embedding it.
To set up your Website Donation Form:
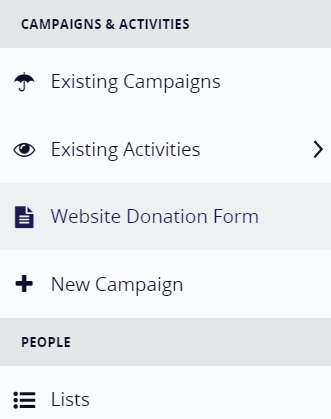
Click Website Donation Form

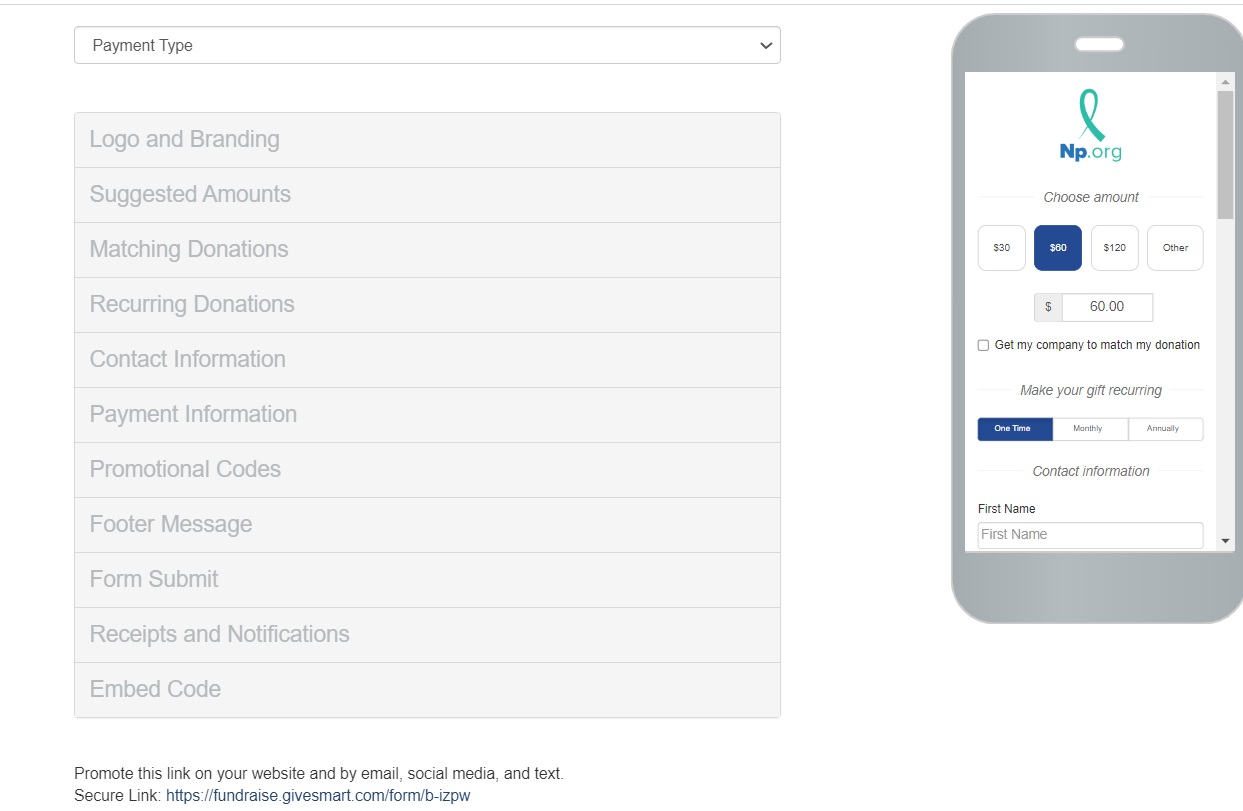
Customize your fundraising form and click Save.

Option #1: If you DO NOT have a secure (SSL) and mobile responsive website
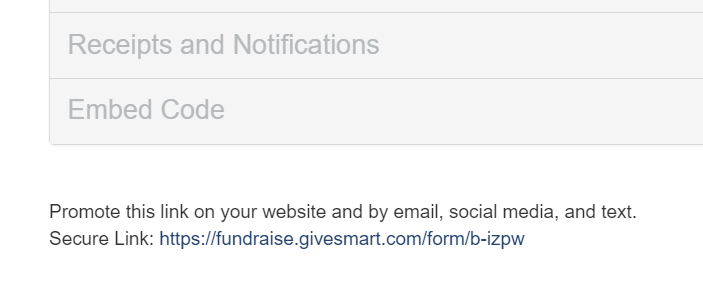
Find the Secure Link at the bottom of the form builder, beneath the Save button. You can copy this link and direct the "Donate" button on your website to link to this address.

Option: This link can be shared directly to promote your online giving campaign.
Option #2: If you DO have a secure (SSL) and mobile responsive website
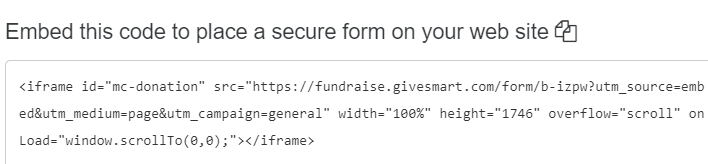
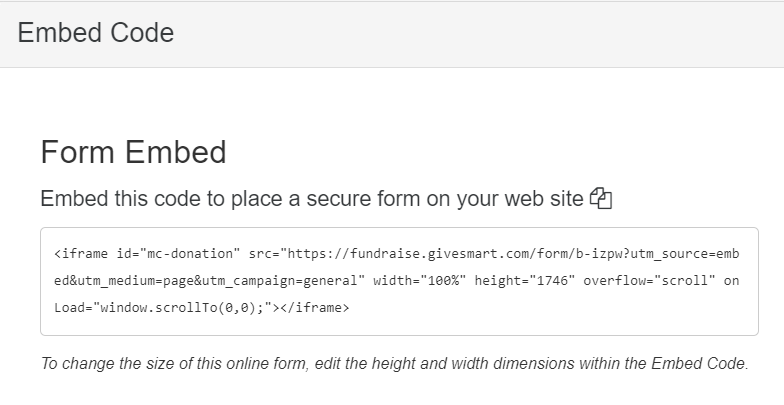
Cut and Paste embed code into the HTML of a page on your website.
We highly recommend our users with responsive websites to change the width of the iFrame to "100%" so that the frame will resize with different phone screens.

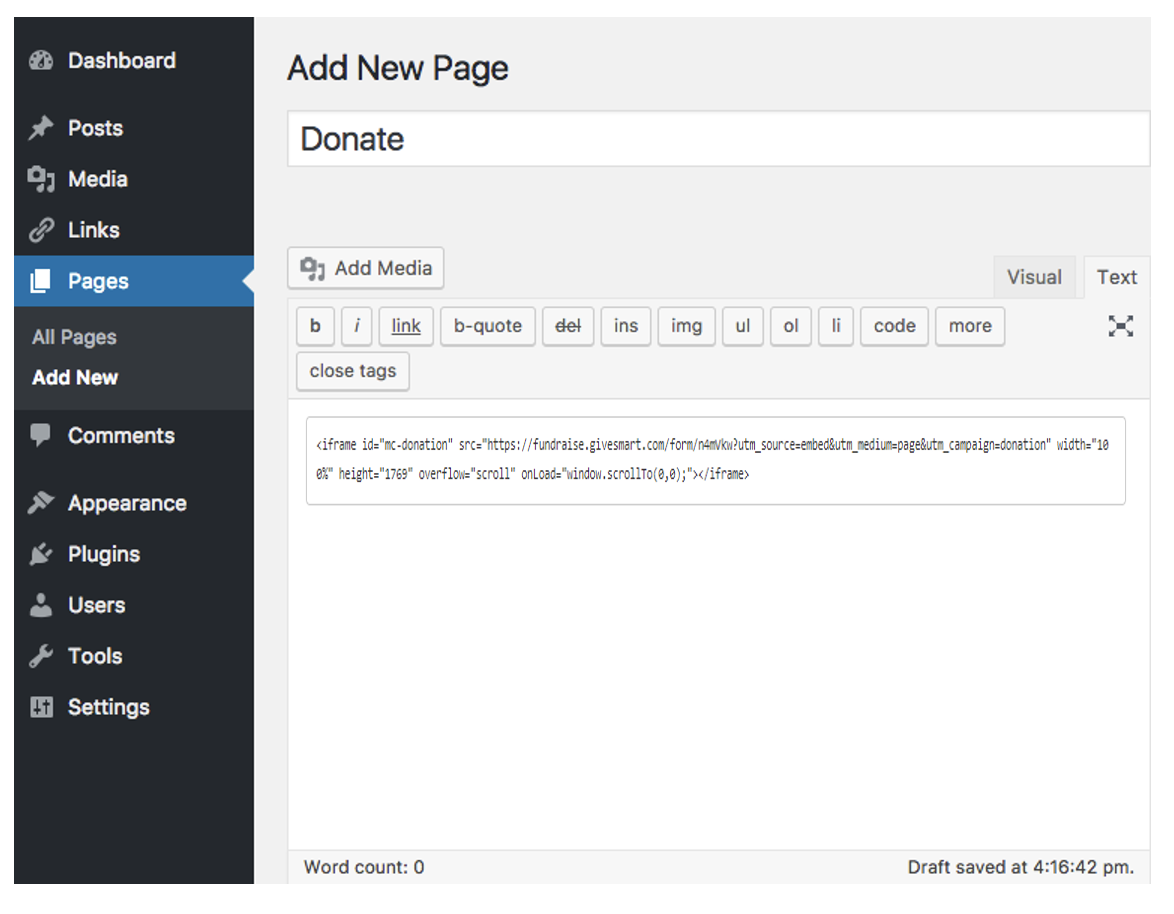
Example WordPress HTML editor

Embed a different donation page: You can replace the src= link in the code to embed any donation page from your GiveSmart Fundraise account.