The Logo & Branding section of the Activity Landing Page designer allows you to personalize the overall look of the Activity Landing Page (previously called the Event Page).
The Activity Landing Page will inherit the settings from Shared Settings or the Campaign Settings if they are different, but you can personalize it at the page level too.
Brand Logo
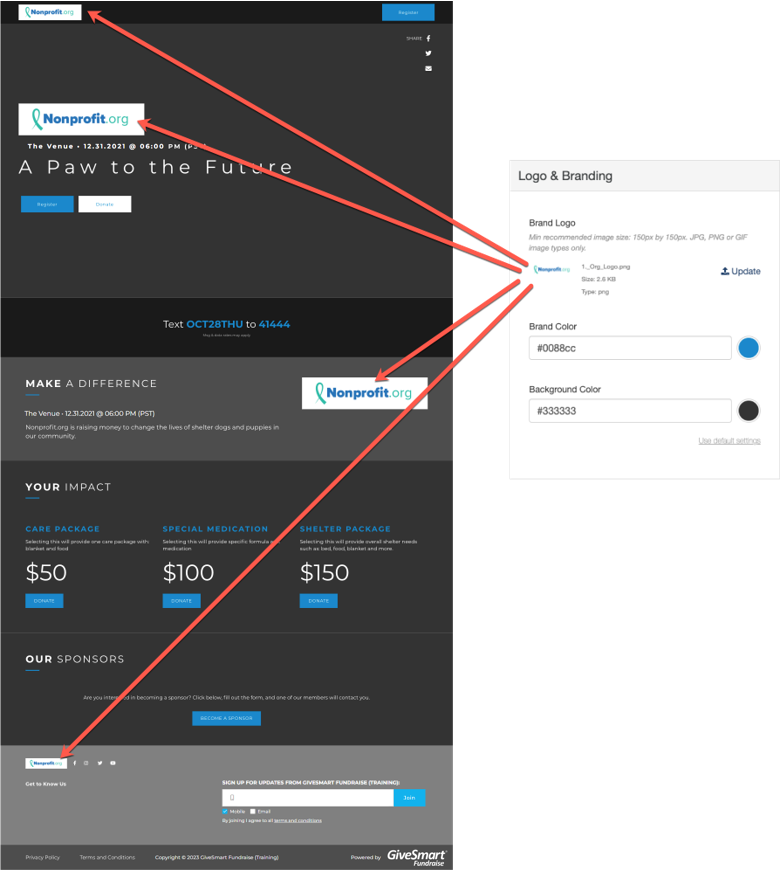
If you have a Brand Logo in the Shared Settings in your Account Settings, or a Campaign Logo in your Campaign Settings, then that logo will show here.
The Activity Landing Page Brand Logo will appear in the Banner, Hero, Event Details and Footer sections. By default, it is not enabled in the Hero section. It can be changed individually in each section, if desired.

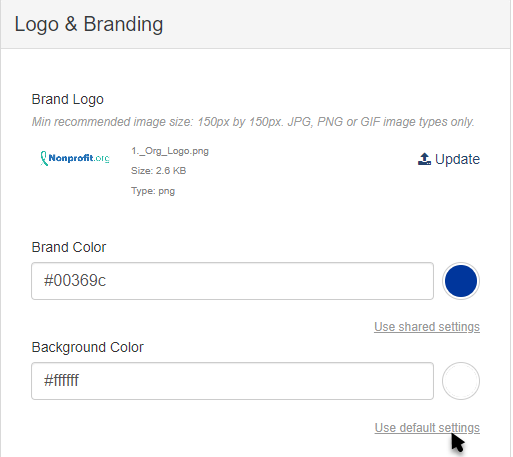
To change the logo, click on Update.
Select an image from your system to upload.
Crop the image as needed and click Crop and Save or select Use Original.

Brand Color
The Brand Color will affect the color of the buttons, some of the title texts, and section breaks. If you are using the Light theme as described in the Activity Landing Page Theme documentation, then it will also apply to the default Event Details background color.
To change the Brand Color, enter a color's hexadecimal code or click on the color picker and select the color of your choice by using the color bar and dragging the circle around the color field. There are also default colors you can select or use as a starting point. Once you've selected a color on the color picker, click apply.

Background Color
The Background Color will change the background of the Hero, the Impact, and the Sponsors sections.
To change the Background Color, enter a color's hexadecimal code or click on the color picker and select the color of your choice by using the color bar and dragging the circle around the color field. There are also default colors you can select or use as a starting point. Once you've selected a color on the color picker, click apply.

If you ever wish to revert back to the color in Campaign Settings, you can click the Use shared settings or Use default settings link that will appear once you change the color.

Once you set your Logo & Branding for your Activity Landing Page, you can start entering the images and content in each section as described in the Activity Landing Page Design article.