Anyone, anywhere can make a donation through the Website Donation Form on your website.
An online giving page is meant to stand alone with a custom URL that can be shared and linked to, or securely embedded on your organization’s website or Facebook ‘Donate’ tab.
Setting Up your Website Donation Form
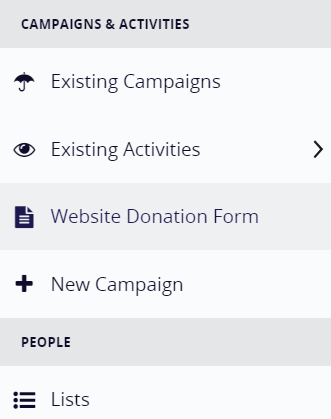
On the home page select Website Donation Form from the left navigation.

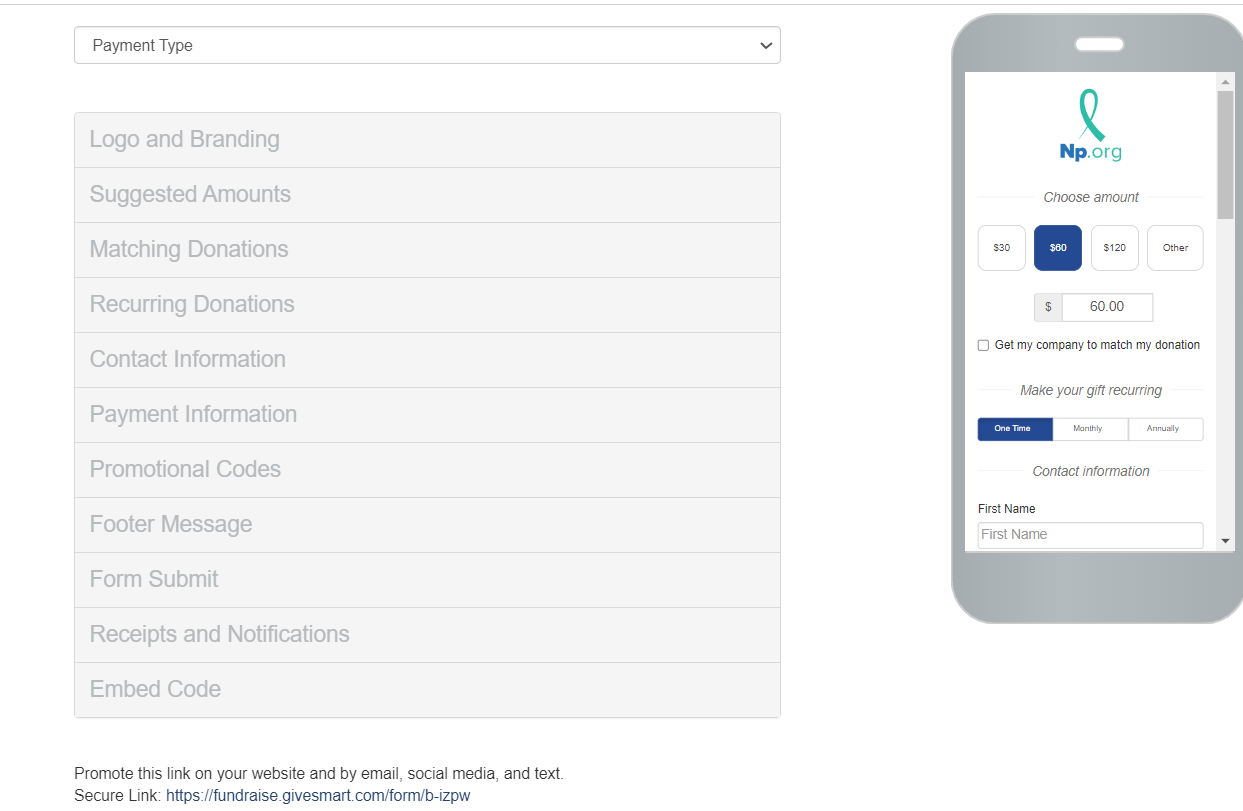
Leave Type set to Payment and begin setting up your form.

Logo and Branding
Upload a Logo - Here you will upload your organization's logo for the header of your donation form. We recommend that your logo is 600x200px in dimensions for best formatting. You may choose to either show or hide the logo all together using the dropdown to the right.
Button Color - The color of the submit button at the bottom of your form. It can be entered either as a hexadecimal code or by clicking on the color square and picking the color of your choice using the wheel.
Background Color - The color of the background of your donation form if you choose not to upload a background image.
Confirm before submitting - If enabled, when I donor clicks the Submit button at the bottom of the form, a popup will come up asking them to confirm their donation amount.
Background Image
Upload Background Image - This is where you will upload the image you wish to be displayed in the background of your mobile donation form. We recommend that the image be 1920x1080px for best formatting. You also have three choices in which to change the alignment of the background image:
- Center - Takes one image and stretches it to fit the size of the screen.
- Tile - Tiles the image multiple times both vertically and horizontally.
- Tile Horizontally - Tiles the image only horizontally.

Suggested Amounts
Section Heading - This is where you can change the wording of the section header that is displayed above the corresponding section on your donation form.
Suggested Donation Amounts - You can customize the three suggested donation button amounts to whatever you think is best for your campaign. Keep in mind that you can arrange these values in any order you would like, so try listing larger donation amounts first and see how it effects average pledge amounts. You may choose to either show or hide the suggested donation buttons all together using the dropdown to the right.
Default Donation Amount - This is the donation amount that will be pre-filled in the donation amount field when a donor loads the form.
Recurring Donations
Section Heading - This is where you can change the wording of the section header that is displayed above the corresponding section on your donation form.
Recurring Donations - This is where you can show or hide the recurring donation module. This module will give donors the ability to set up recurring monthly, quarterly, or yearly donations.
Contact Information
Section Heading - This is where you can change the wording of the section header that is displayed above the corresponding section on your donation form.
Contact Information Fields - Here you can independently hide or show certain personal information fields. As a best practice, we recommend hiding as many fields as possible to shorten the donation process and increase completed pledges. There is also no need to record mobile number since our system does that automatically. GiveSmart Fundraise does not need any personal info to process donation payments other than credit/debit card alone.
NOTE: If some fields like email and phone number that have functionality built into them (i.e. send an email/text receipt to the donor) and you remove or hide these, then a donor can potentially not receive their receipt or a confirmation of donation.
Card Information
Section Heading - This is where you can change the wording of the section header that is displayed above the corresponding section on your donation form.
Footer Message
Custom Message is a great place to add any text or organization info you may want to include from a mission statement to a terms of service. You may choose to either show or hide the custom message all together using the dropdown to the right.
Button Label
Section Heading - This is where you can change the wording of the section header that is displayed above the corresponding section on your donation form.
Button Text - This is where you change the text on the final submit donation button. You could change it to "Send Prayer" or "Give Hope", anything as long as it is under 14 characters.
How to Embed or Link your Online Giving Form
There are two ways that you can use your Online Giving form on your website. If you wish to use your one Online Giving form for Facebook, please follow these instructions.
- Embedding the form directly into your website's "Donate" page - Use the Embed Code to place the secure form on your website. Copy the iFrame code inside the box and paste it directly into the HTML of your Donate page. This will create a "window" that displays your GiveSmart Fundraise form on your website, making it look like the form is built directly into your website. You can change the height and width dimensions within the code.
If you have any difficulty embedding your Online Giving form into your website, please reach out to the GiveSmart Fundraise Support team to assist you.
- The Secure Link at the bottom of the page can be shortened and/or cut and pasted into emails, social media posts and mobile messages. You can also create a "Donate" button in your header that directs you to straight to this page.