This article will guide you through designing the Banner on the Activity Landing Page. If you are just starting to design your Activity Landing Page, you will likely want to start here.
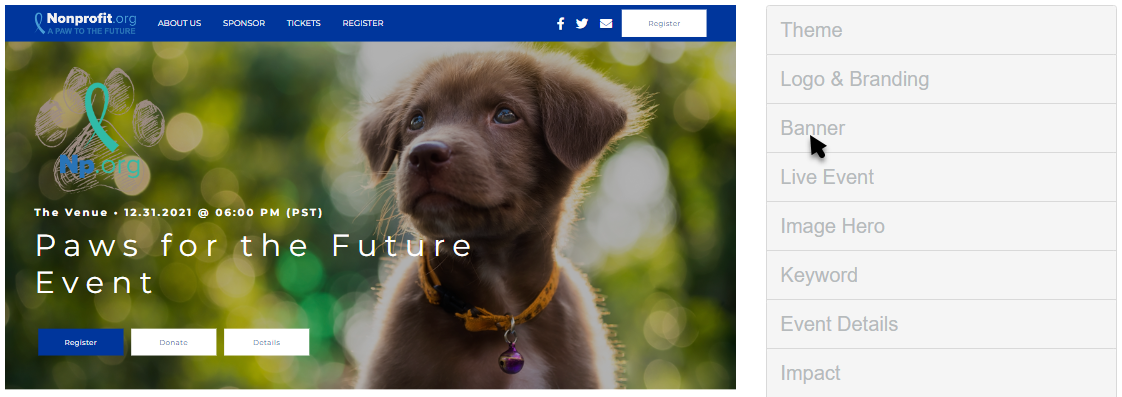
Activity Landing Page Banner Section
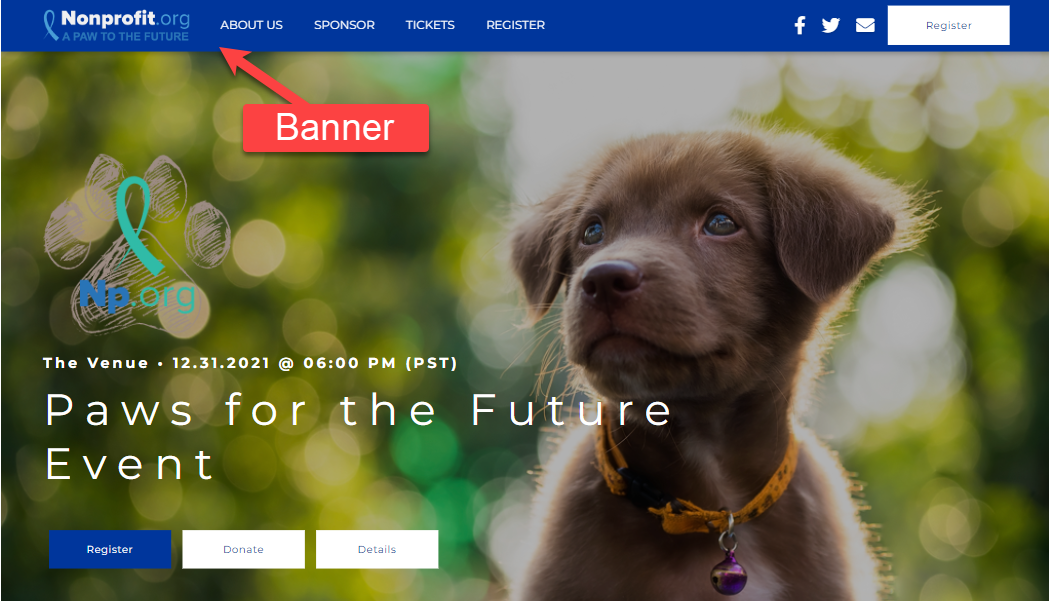
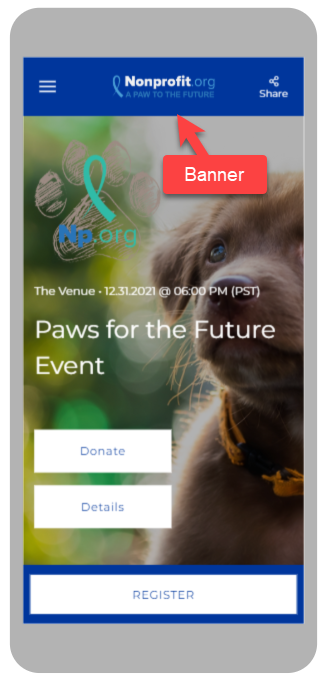
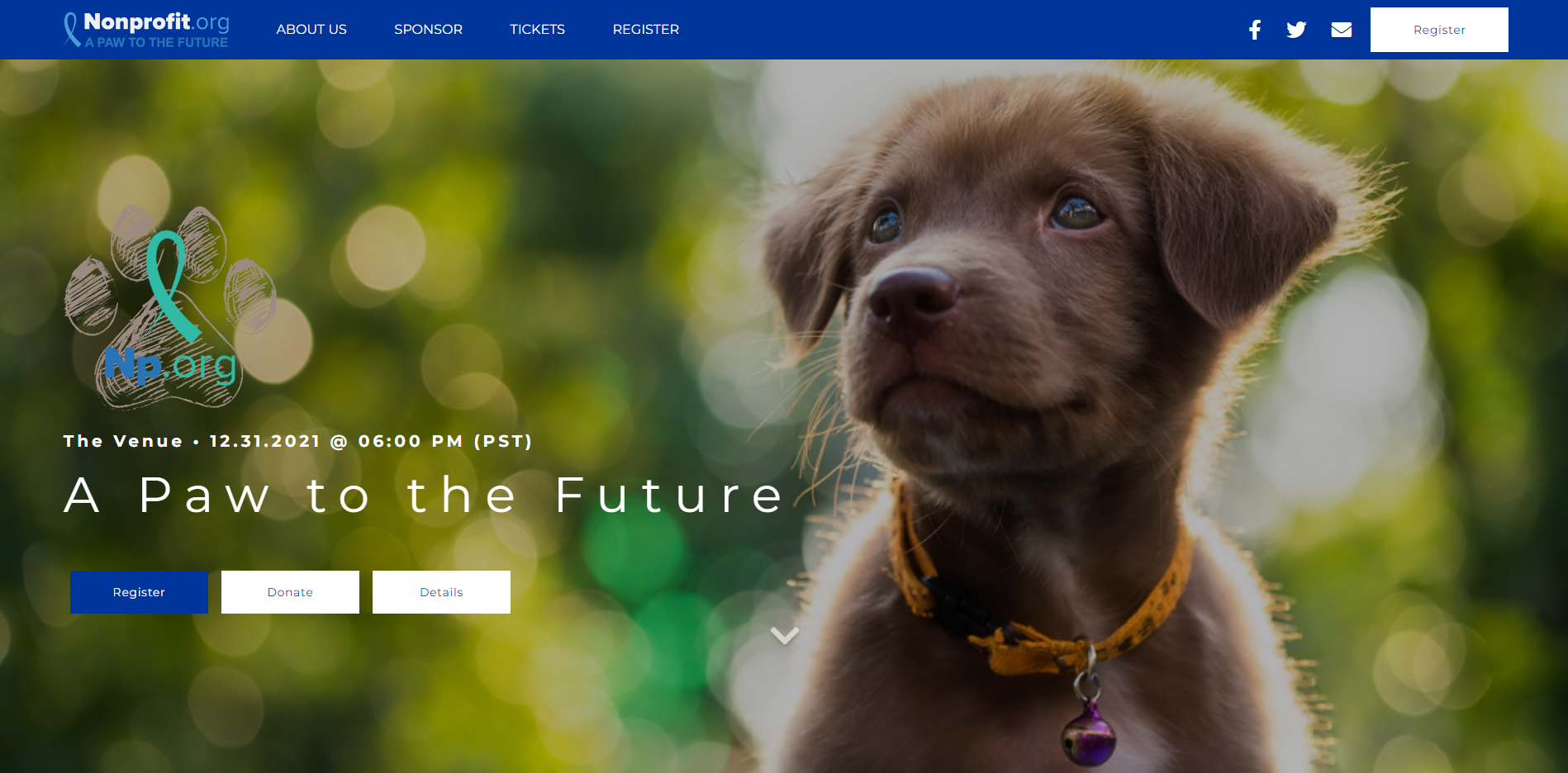
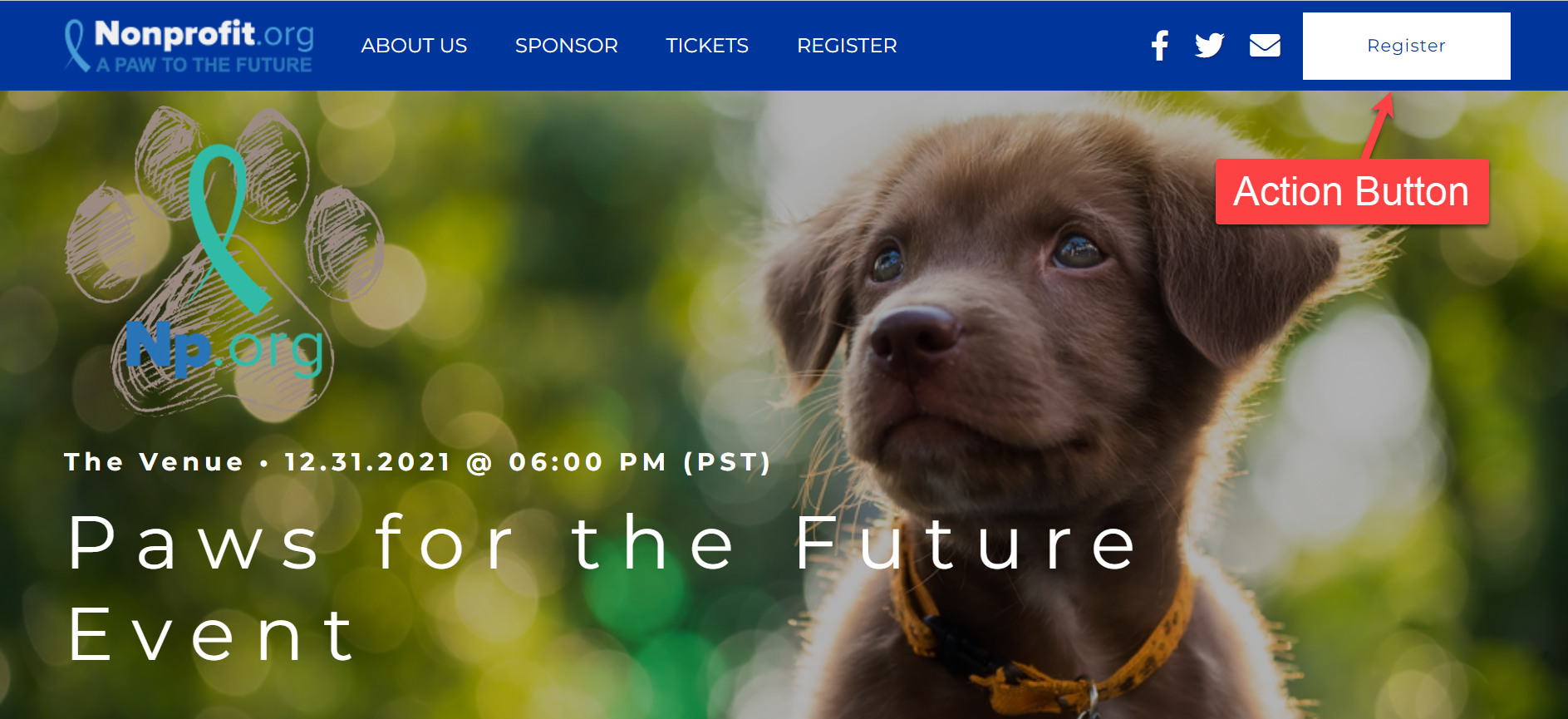
The Banner is fixed at the top of your Activity Landing Page. It stays visible in either desktop or mobile view even when you scroll. The Banner is an ideal location for your logo and links.

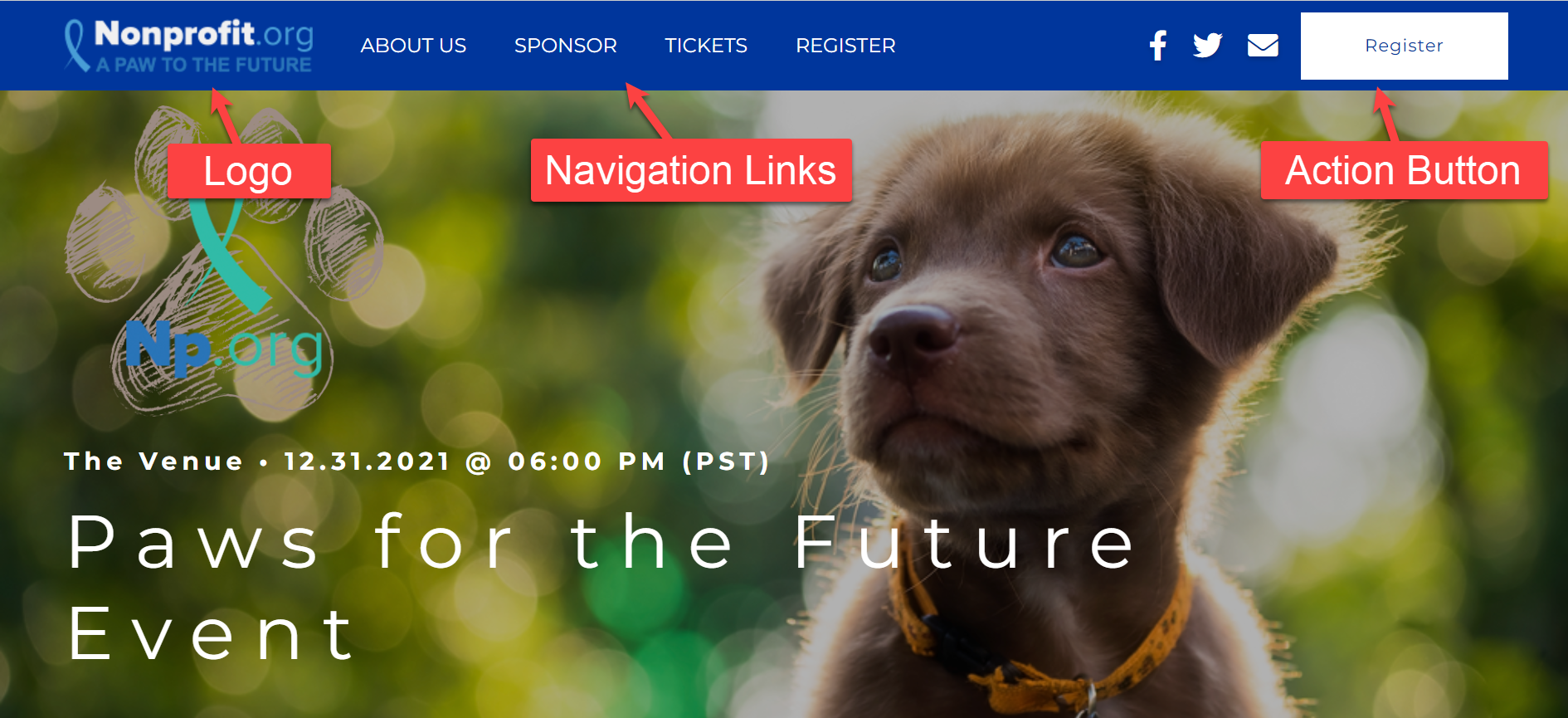
 The Banner section can include a logo, different navigation links and its own Action Button.
The Banner section can include a logo, different navigation links and its own Action Button.

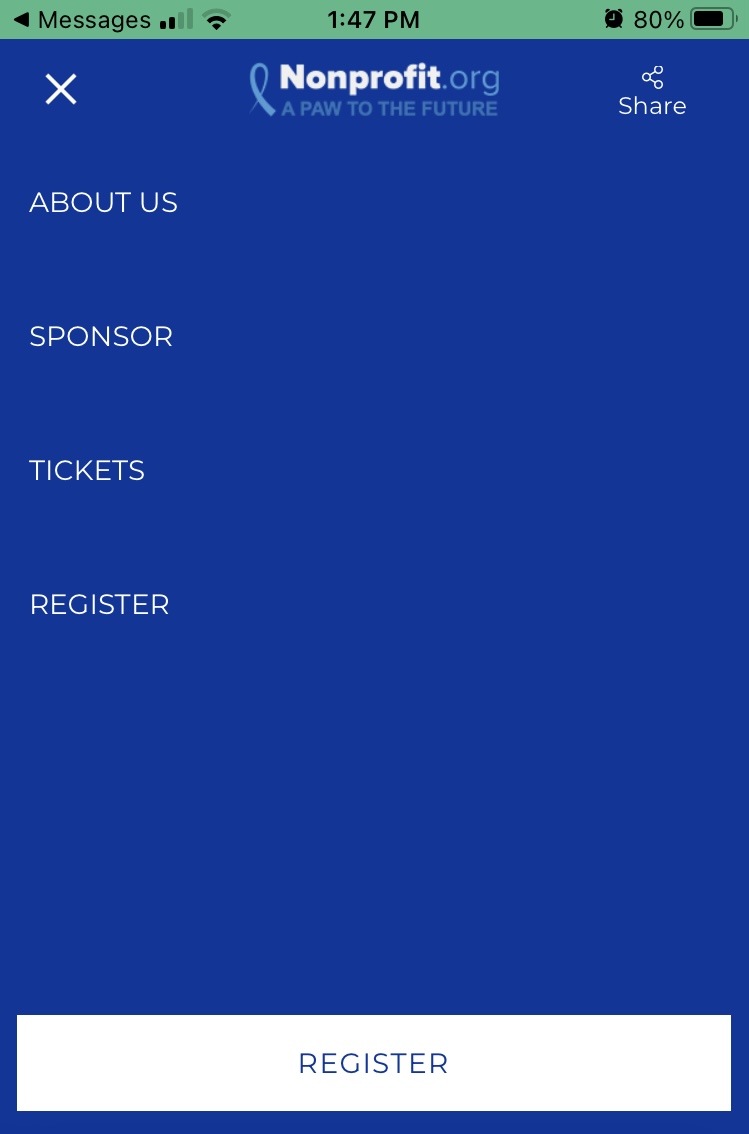
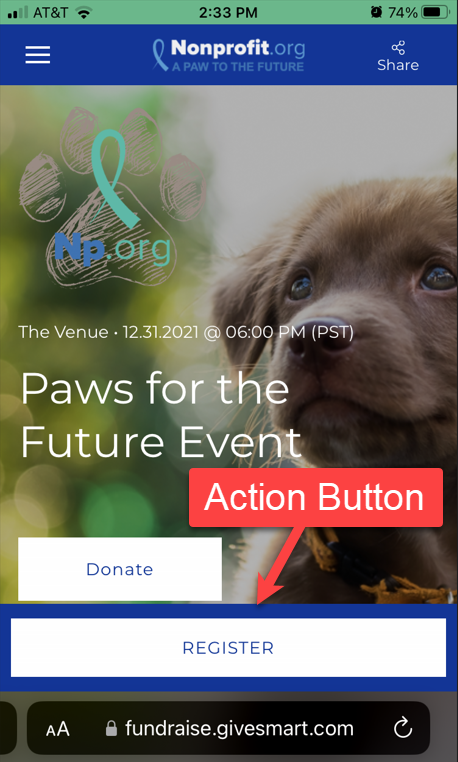
NOTE: The Banner Action Button will NOT show up on Mobile devices. Rather, the Primary Action Button from the Image Hero section will be displayed at the bottom of mobile devices.
Editing the Banner
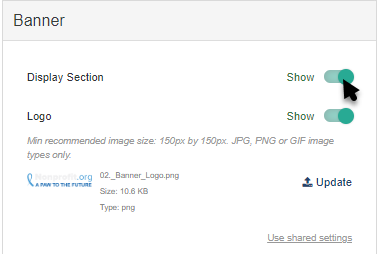
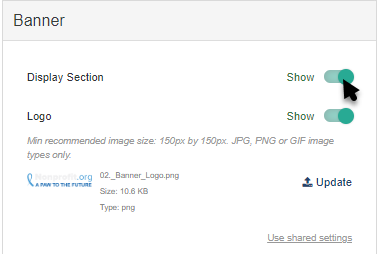
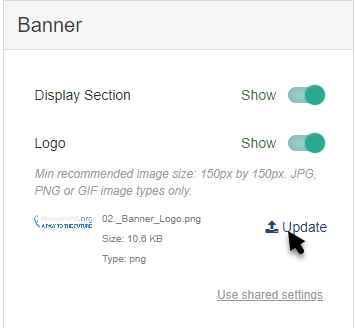
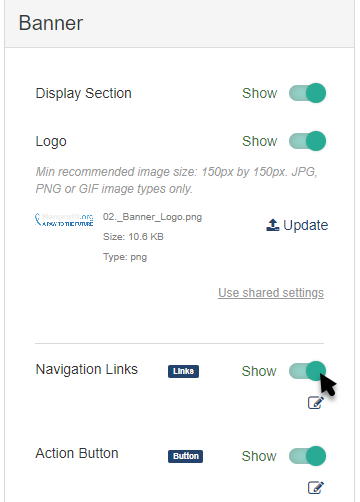
Edit the Banner Section by selecting Banner in the Activity Landing Page configuration.

You can hide the entire banner with the Show/Hide switch. When you do this, the Hero section will reach the top of the page instead.

Logo
By default, the logo that appears in the banner is the logo that is set in the Activity Landing Page's Logo & Branding section, but can be changed here by clicking Update.

Select an image from your system to upload.
Crop the image as needed and click Crop and Save or select Use Original.

Logo Best Practices
- For best results, the Logo should be at least 150px by 150px (it doesn't necessarily need to be square, though).
- For more information on Image Sizes, click here.
- It's recommended to use a logo with a transparent background so it will blend in with the rest of the page.
- If you don't want an image in the banner, simply hide it by clicking the Show/Hide switch.
Navigation Links
You can use the banner as a navigation bar by providing up to five links.

On a smaller display, such as a mobile device, the navigation links will appear in a "hamburger" menu that can be tapped to expand and show the links.

If you do not want to use Navigation links, use the Show/Hide switch or don't enter any.

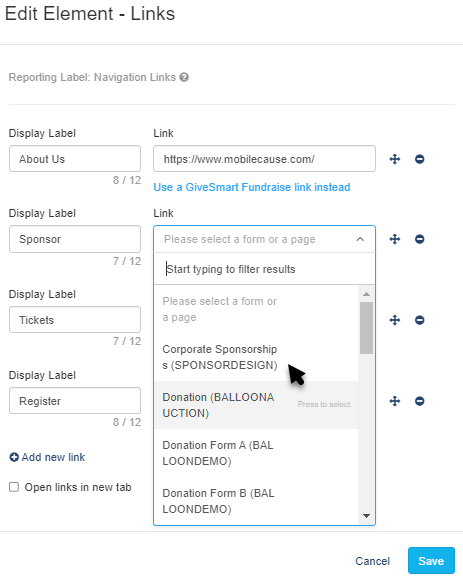
Edit Navigation Links
Select the Edit action to add, remove, edit or rearrange your navigation items.

- The Display Label can be up to 12 characters long and will show as the title of the link in the banner.
- Use the Link drop down to select any form within the campaign. Start typing the name of your form to narrow your selection.
- Select "Use an external link instead" to direct your supporters to a non-GiveSmart URL.
- You do need to include the http:// or https:// with external links.
- To rearrange the links, click and drag the arrows icon and drop it into the desired position.
- To remove a link, click the minus icon.
- Check the box for Open links in new tab to allow your supporters to explore your links in a new tab without leaving your Activity Landing Page.
- Click Save to apply any changes.
Banner Action Button
The Action Button appears in the upper right of the banner in Desktop and Tablet devices. If you're driving people to the page to purchase tickets or register, then have it go to your registration activity. If your focus is donations, then assign the button to the donation form.

IMPORTANT: The Banner Action Button will NOT show up on Mobile devices. Rather, the Primary Action Button from the Image Hero section will be displayed at the bottom of mobile devices.

You can remove the Banner's Action Button from the banner by switching the Show/Hide switch. Click the edit icon to rename the button and choose what activity you want it to go to.

- The Display Label is what appears on the button itself, and can be up to 20 characters long.
- Use the Link drop down to select any form within the campaign. Start typing the name of your form to narrow your selection.
- Select "Use an external link instead" to direct your supporters to a non-GiveSmart URL. You do need to include the http:// or https:// with external links

Background Color
To change the Background Color, enter a color's hexadecimal code or click on the color picker to select the color of your choice. Once you've selected or entered a color, click apply.