This article will guide you through customizing your Image Hero section on the Activity Landing Page. If you are just starting to design your Activity Landing Page, you will likely want to start here.
Image Hero
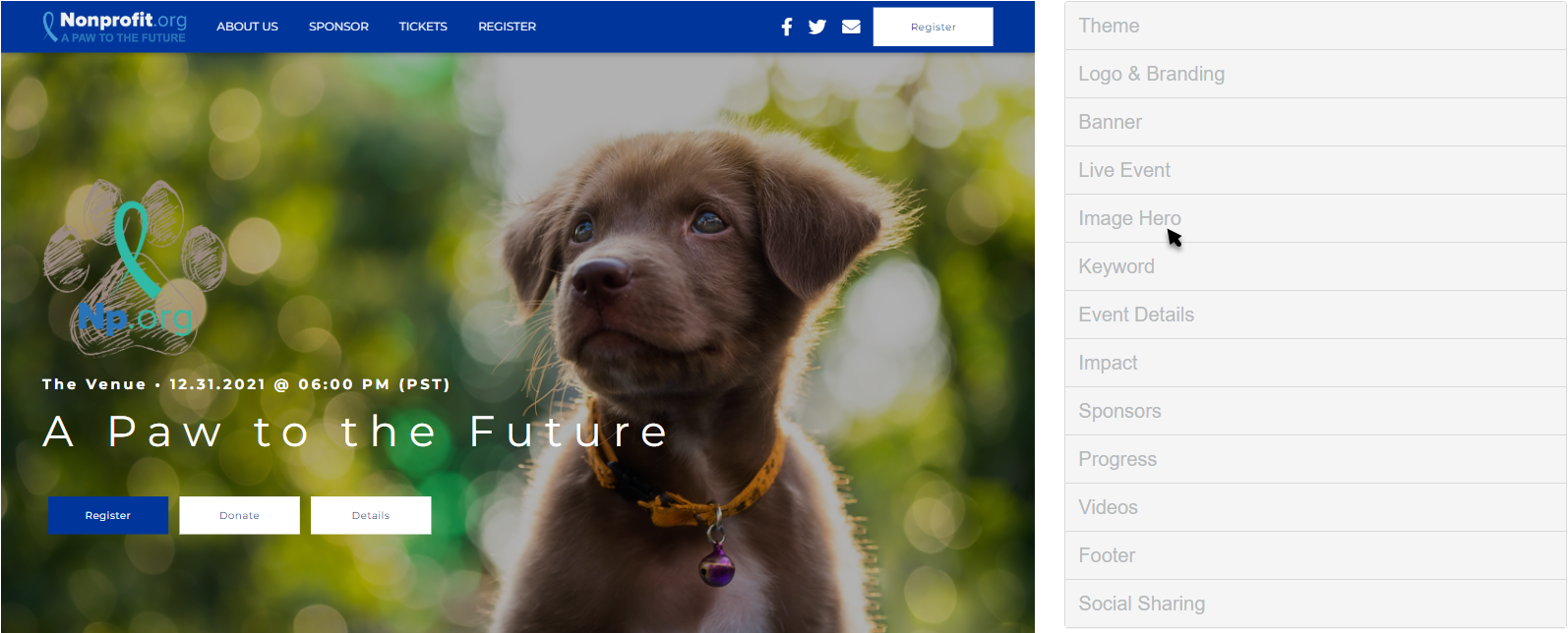
- The Image Hero Section contains a large image or carousel of images, prominently placed on the page.
- The Image Hero is often the first visual element seen on the page, and is an opportunity to highlight the "heroes" of your story.
- Add an image, a logo for the Event and up to three action buttons, inviting your guests to take action.
Visit Landing Page Image Hero - Uploading a Background for more.
Start customizing the Image Hero section by clicking Image Hero in the Activity Landing Page configuration.

Show Overlay
By default, an overlay will darken your image to emphasize the text elements on your page. Toggle Overlay to Hide if you wish to turn this off.

Overlay on:

Overlay off:

Section Alignment
Click the Left, Center, Right icons to alter the alignment of the text and logo of the Hero section.

Event Logo
By default, the Event Logo in the Image Hero section is copied from the logo selected in the Logo & Branding section.
You can change the logo by clicking Update.
Select an image from your system to upload. Crop the image as needed and click Crop and Save or Use Original.

Logo Best Practices
- For best results, the Logo should be at least 150px by 150px (it doesn't necessarily need to be square, though).
- For more information on Image Sizes, click here.
- It's recommended to use a logo with a transparent background so it will blend in with the rest of the page.
- If you don't want an image in the banner, simply hide it by clicking the Show/Hide switch.
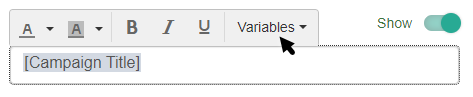
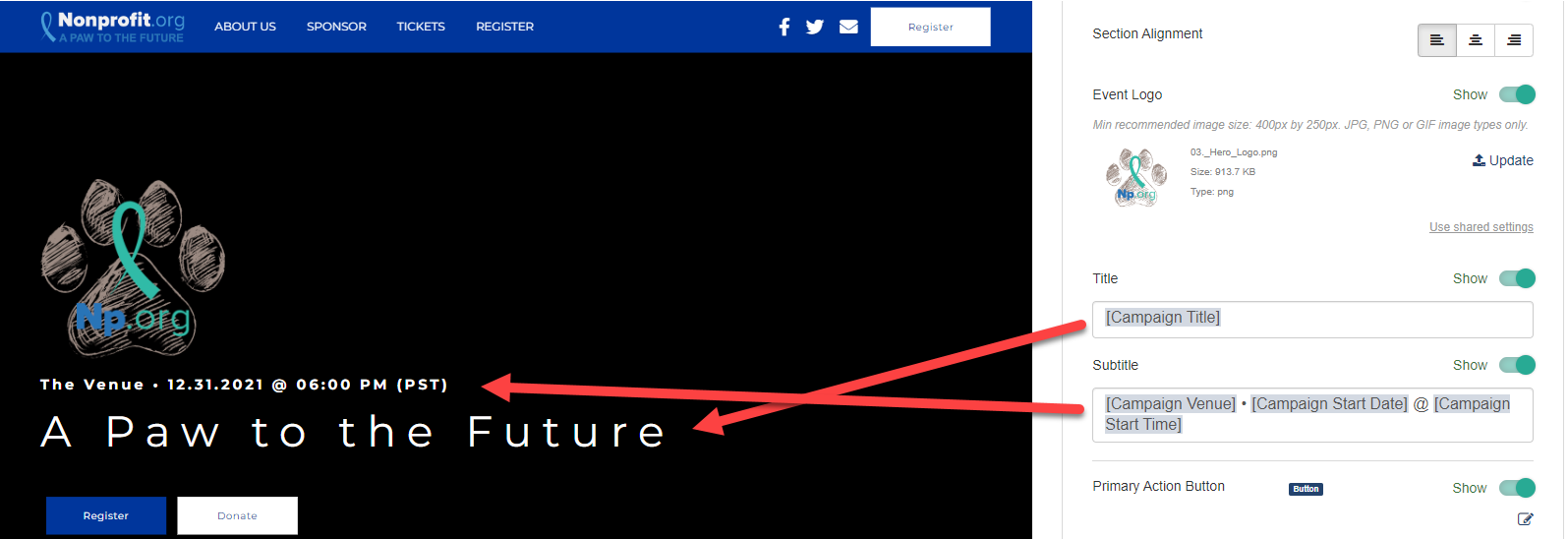
Title
By default, the Title will be the the special variable [Campaign Title]. The Title pulls from the Campaign Details. You can change the Title from the Campaign Details, as described here, to insure that the Title matches your various activities, such as Ticketing.
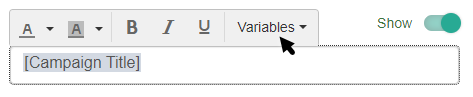
In the Image Hero section, you can edit the Title to be anything you wish and include different formatting. You can also choose other variables from the drop down list.

Subtitle
The Subtitle is very similar to the Title. It appears above the Title and by default includes the special variables: [Campaign Venue] [Campaign Start Date] @ [Campaign Start Time] from the Campaign Details as described here.

You can edit the Subtitle to be anything you wish and include different formatting, in the same way as the Title. You can also choose other variables from the drop down list.
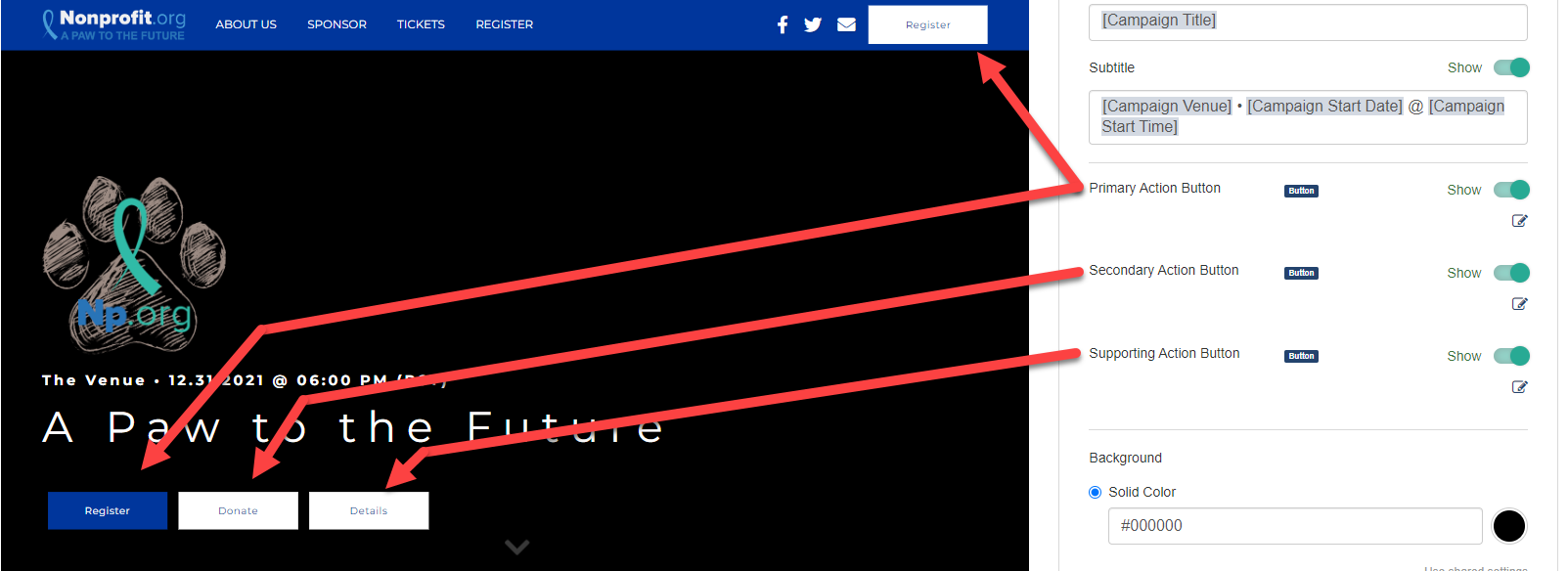
Action Buttons
- You can include up to three different Action Buttons in the Hero section.
- The Primary Action Button will always be first, followed by the Secondary and then the Supporting Action Button.
- If any button is not used (hidden with the Show/Hide switch), the next button will shift so they maintain the design.
- The Primary button differs from the other two in that it will be the Activity Landing Page Brand Color.

NOTE: On Mobile devices, the Primary Action Button will display at the bottom of the page

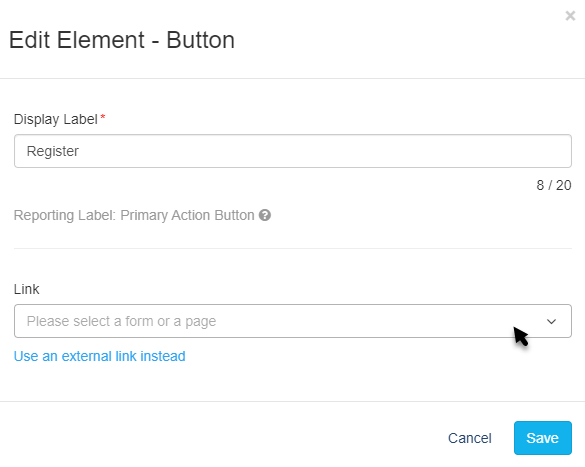
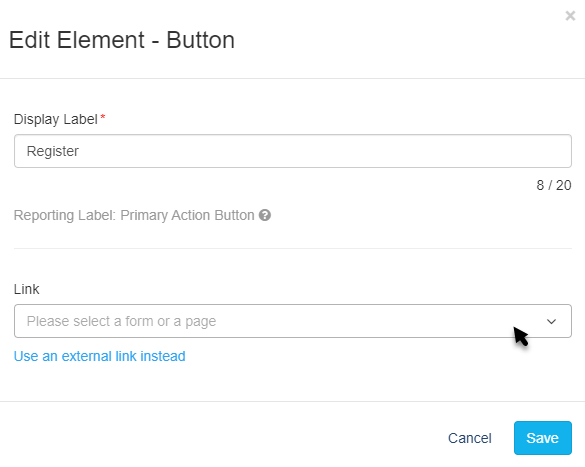
Click on the Edit icon to change the wording of the Button and link it to an existing form or external link.

- The Display Label is what appears on the button itself, and can be up to 20 characters long.
- Use the Link drop down to select any form within the campaign. Start typing the name of your form to narrow your selection.
- Select "Use an external link instead" to direct your supporters to a non-GiveSmart URL. You do need to include the http:// or https:// with external links

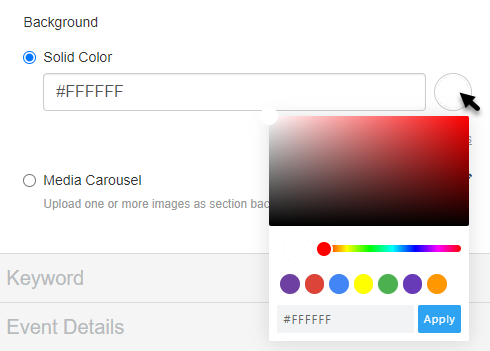
Background
The Background of the Image Hero section starts as a solid color. This can be changed to a different color or a media carousel.
Solid Color
When in Dark Theme, the Hero Solid Color is a dark grey by default (hex code #333333). In the Light theme, the Solid Color is white (hex code #ffffff).
To change the Solid Color, enter a color's hexadecimal code or click on the color picker and select the color of your choice by using the color bar or dragging the circle around the color field. There are also default colors you can select or use as a starting point. Once you've selected a color on the color picker, click apply.

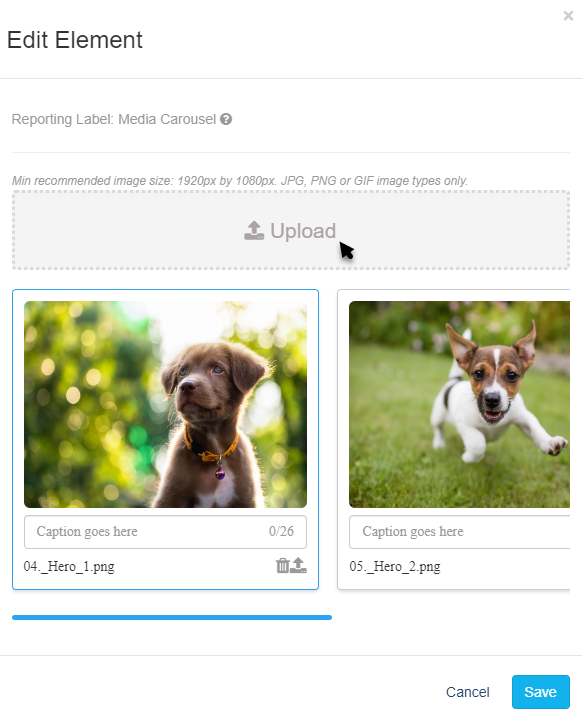
Media Carousel
In lieu of a solid color background, you can use one or more background images.
Visit Landing Page Image Hero - Uploading a Background for more.
Click on the Edit icon.

Click Upload to choose your image(s).