The Banner section of the Crowdfunding and Peer-to-Peer Fundraising Fundraising Page controls the look of the banner along the top of the Fundraising Page. Here you can change the logo, the options for a donation button in the banner, the text and if you want fundraiser and team pages to be personalized.
This section is part of the design of the Fundraising Page in a Crowdfunding and Peer-to-Peer Fundraising activity. To work on the overall design of the Fundraising page, click here.

Banner Logo
If you have already set up the Brand Logo in the Logo & Branding Section, then this is already complete. It is the same thing, just in a different section since many users of GiveSmart Fundraise have looked for the logo settings in both sections.
If you have not set up the Logo, you can do it here by:
- Clicking Edit content
- Click Update
- Browse your computer for the appropriate logo
- Select it and click Open.
- Click Save

When you click Save, it will ask if you wish to crop the image or use the original. Crop anything you do not wish and click Crop and Save, or if the image is fine, click Use Original.

- This logo will appear in the banner. It starts by bringing in the Campaign Logo, but can be changed here.
- For best results, the Logo should look good at 86 pixels tall (height), and 500 pixels or less wide. For more information on Image Sizes, click here.
- It is recommended to use an image that has a transparent background so it blends into the banner making it look more like it is part of the page rather than "tacked on."




Banner Donation Button
The Banner Donation Button only appears when the Donate button (which is set up in the Buttons section) disappears from the screen. This will occur as your supporters browse the Fundraising page and scroll through teams, fundraisers and more.


 If you do not see the Banner text, so you just see the "Donate or" you can resize the Banner Logo or just turn off Banner Text.
If you do not see the Banner text, so you just see the "Donate or" you can resize the Banner Logo or just turn off Banner Text.Banner Text
The Banner Text, by default will show the Keyword and short code to reach the activity. This is essentially to get the Keyword into the minds of your supporters so when they speak to others about your Crowdfunding and Peer-to-Peer Fundraising activity, they can quickly remember a way to reach you.
You can change what will be displayed by clicking Edit Content. It is a single line of text that will appear.

Changing this text will only change it on the main Fundraising Page. The Banner text that appears on each Team and Fundraiser Page will always show the "Text [KEYWORD] to [Shortcode]" even if you change it.
You can also use the Show/Hide switch to turn off the Banner Text. Using the Show/Hide switch will remove all the Banner Text, include that found on Fundraiser and Team pages.
There is no single size to determine how wide a logo is to become too wide, because it also depends on the length of the text you use, and the width of the phone's screen. If you leave the text alone and you have a longer Keyword, then you will need a smaller image to include both text and the logo in the mobile banner.
Starting with an image at is 120px or less would probably be a good starting point to determine if you can have both or not.
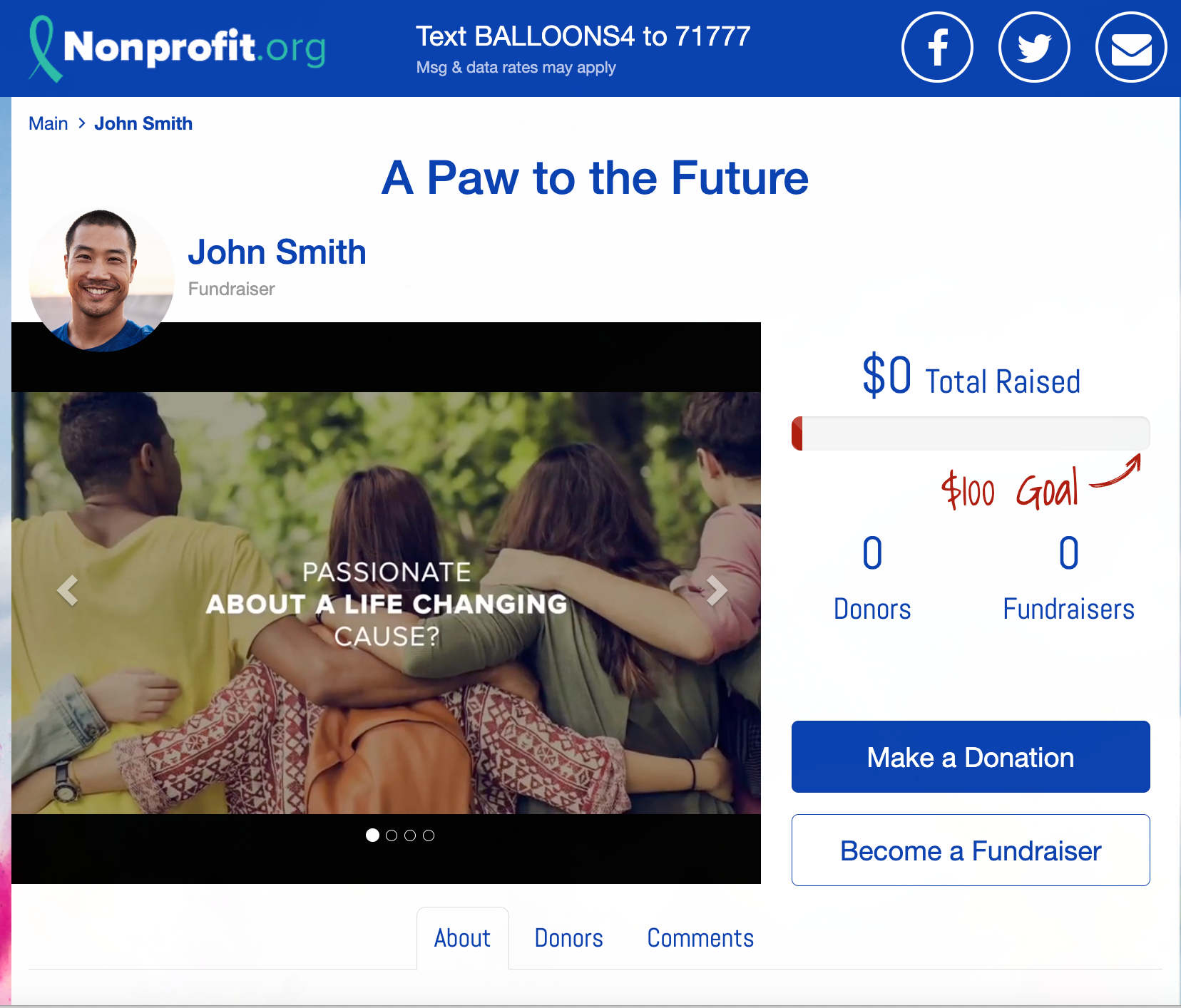
Personalization Banner
The Personalization Banner is not part of the main Banner. It appears directly below the main banner in the white space at the top of your page.
Personalized Banner - Desktop Display
 |
|
Personalized Banner - Mobile Display
 |
|
Non-Personalized Banner - Desktop Display
 |
|
Non-Personalized Banner - Mobile Display
 |
|