Supporters can subscribe to receive text messages from your organization through a subscription form that can easily be embedded on your website.
The Subscription form is located within the main menu on the left within a campaign.

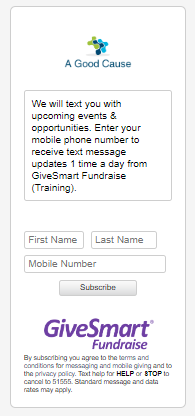
On the next screen you can customize the form. The top of the page provides an example of what the form will look like for your site. Under the form example are the items you can customize:

Items you can personalize:
- Frequency: The number (1-4) of text messages the subscriber will recieve from your organization and timeframe (per Day, per Week, per Month).
- Carriers require an estimated frequency be included in the call to action.
- Message: A customizable message for the widget to inform your subscribers on the types of messages and what they will recieve when they subscribe.
- Logo: For your organization logo. The logo should have a transparent background, 225 x 120 pixels, and be either PNG or GIF format.
- Orientation: There are three layouts you can choose from for your widget. *The default is vertical.
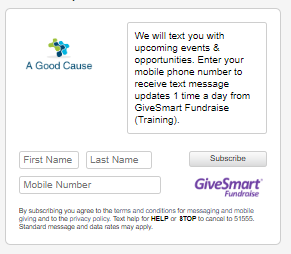
- Horizontal: Square layout with a width of 415 pixels. Suitable for any display.

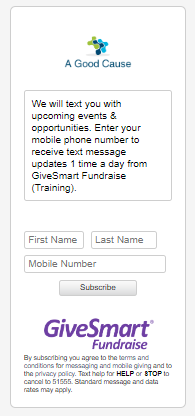
- Vertical: Tall orientation with a width of 265 pixels. Great for a sidebar.

- Slimline: Minimalist form for showing only a line for your subscriber's name and number:
 * When they click submit, the message of the subscription appears that they can click on to confirm their subscription.
* When they click submit, the message of the subscription appears that they can click on to confirm their subscription.
- Horizontal: Square layout with a width of 415 pixels. Suitable for any display.
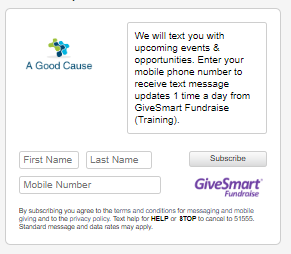
- Background: This widget has the option of a grey or a white background. *The default is white.
- Embed Code: Simply cut and paste this code into the backend of your website.
If you need technical assistance, please contact your webmaster or GiveSmart Fundraise Support.
Suggestion: When you have the form embedded on your site, test the form by entering your mobile number. You should receive an immediate text message confirmation of your subscription.