Online Forms created within a Fundraise Activity can be embedded into a website using an iframe HTML code.
While this process should be relatively easy to do, if this is too complex for you, you can simply use the links found in the Display Links section of the Activity.
Talk with your webmaster about getting SSL on your webpage.
If you cannot get SSL or while it is in the works, it is recommended to simply link out to your GiveSmart Fundraise form instead of embedding it.
Embedding a Form
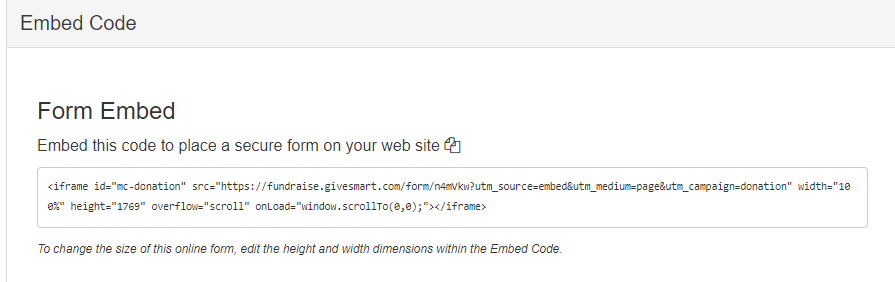
When you design the form within your Activity, the last section is the Embed Code. Open this section to find the Form Embed code.

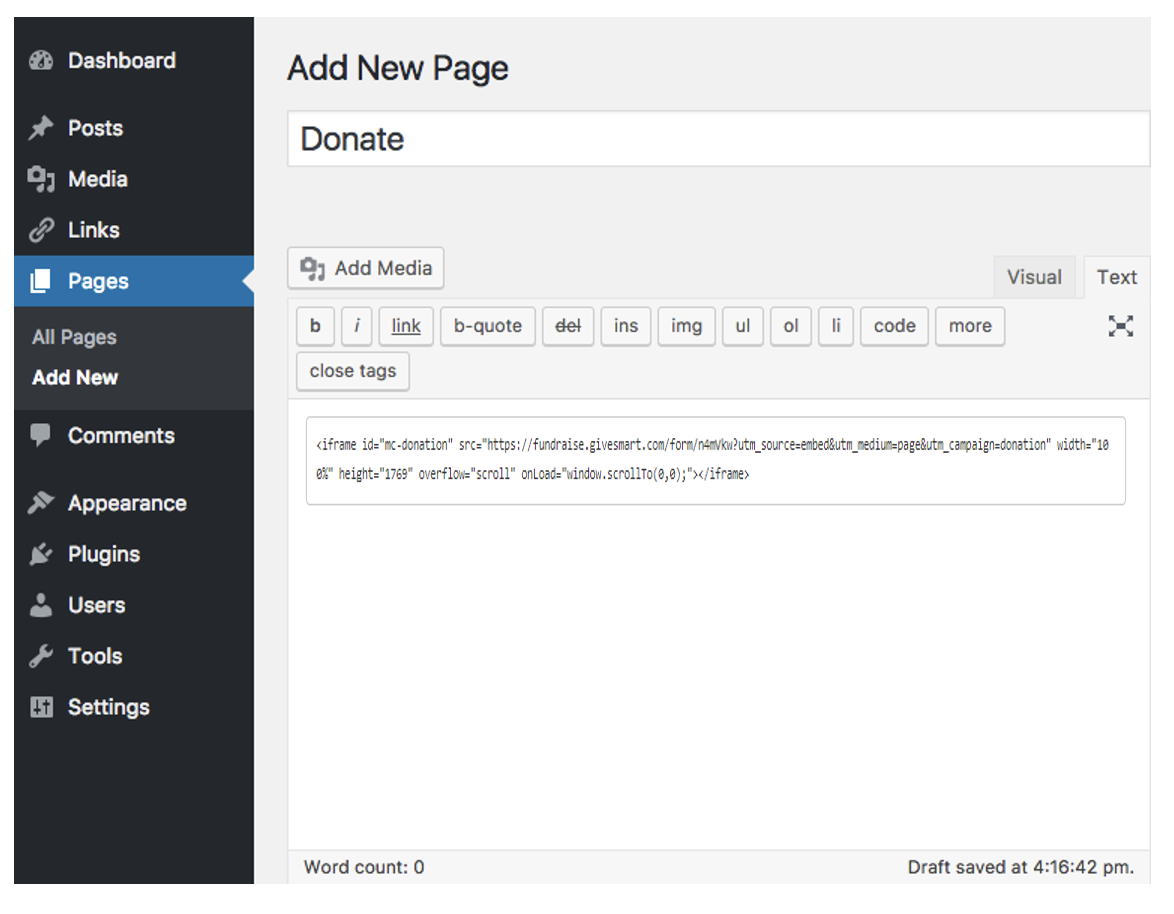
Copy and Paste the embed code (starting with "<iframe ") into the HTML of a page on your website. The code is designed for a typical design for an embedded page, so you should be able to just paste it into the page.
Example WordPress HTML editor

Embed a different donation page: You can replace the src= link in the code to embed any donation page from your GiveSmart Fundraise account.

Best Practices
Make the Direct Link available:
- In addition to the embedded form, it's best to make the direct link to the GiveSmart form available on your website as well, to mitigate any situations where donors may not be able to view the form.
- For example, add a link on your website above the embed frame (e.g. "Can't see the form below? Click Here") so they can open the GiveSmart form in a new window/tab. More on how to find the public link to any GiveSmart form here.
- Note: Donations made outside of the US are not permitted through an embedded form. More here.
Consult with your website's administrator for any design or sizing preferences:
- If you have a web designer who understands the functionality of the iframe, they can adjust the width, height, and overflow to change the experience of the embedded form.
- For example, adding the scrolling="no" attribute to the iframe code removes scroll bars on the embedded form.